【Java:的当てゲーム】ランキング画面の作成
前回はランキングデータの保存処理を実装しましたので、その機能を利用し、ランキングデータの画面表示を実装してみたいと思います。
| 前の記事 | 的当てゲーム制作Top | 次の記事 |
今回は画面に表示する座標を細かく修正する以外の作業はありません。このレベルだとBorderLayoutやJLabel等のUI部品を使用したほうがいいかもしれませんね。
読み込み処理はGameFileManagerクラスに前回作成しておきましたので、これをそのままの順番で表示させるだけです。
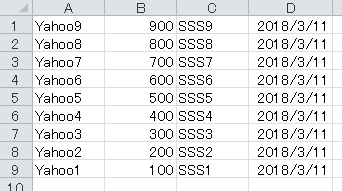
読み込むファイルはこれです。

RankingMode.java
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.util.ArrayList;
import com.nompor.gtk.GameView;
import com.nompor.gtk.draw.GraphicsUtil;
public class RankingMode extends GameView{
Font f = new Font(Font.MONOSPACED, Font.BOLD, 20);
//マウスクリック時の処理
public void mouseClicked(MouseEvent e) {
AppManager.change(ViewType.TITLE);
}
public void draw(Graphics g) {
//ランキングを描画
GraphicsUtil.setTextAntialiasing(g, true);
g.setColor(Color.BLACK);
g.fillRect(0,0,AppManager.getW(),AppManager.getH());
g.setColor(Color.WHITE);
g.setFont(f);
ArrayList dataList = GameFileManager.get();
g.drawString("名前", 150, 30);
g.drawString("スコア", 300, 30);
g.drawString("ランク", 420, 30);
g.drawString("日時", 600, 30);
for ( int i = 0;i < dataList.size();i++ ) {
GameFileManager.DataInfo r = dataList.get(i);
g.drawString(r.no, 30, 50*i+80);
g.drawString(r.name, 70, 50*i+80);
g.drawString(r.score, 305, 50*i+80);
g.drawString(r.rank, 445, 50*i+80);
g.drawString(r.datetime, 520, 50*i+80);
}
}
}
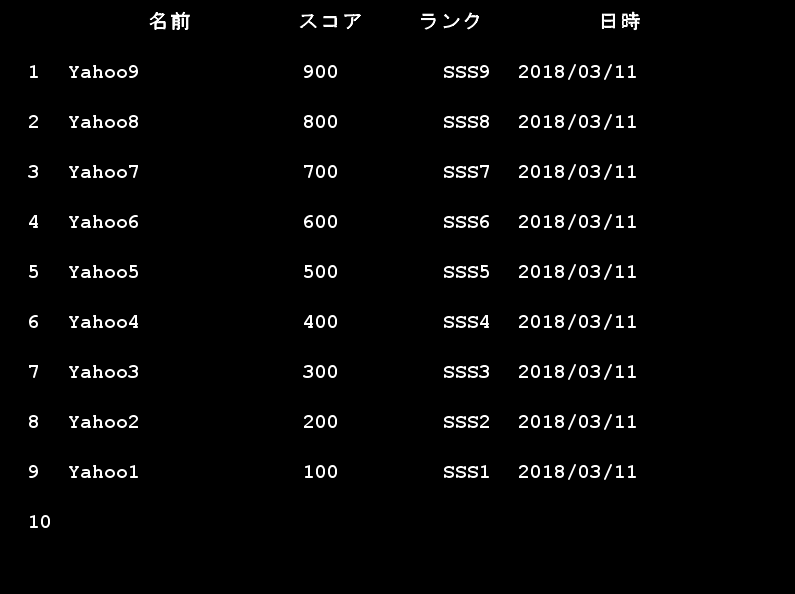
実行結果

ん~何も言うことはあるまい。









ディスカッション
コメント一覧
まだ、コメントがありません