【Java】描画の基本、図形表示
本稿はJavaアプリケーションで図形を表示する方法を説明していきます。
Javaには線の描画、矩形描画、円の描画、多角形の描画等通常使いそうな図形を描画する機能が既に用意されています。
今回はこれらの機能を使って図形を描画してみましょう。
描画をするための紙を用意する
JFrame内に図形を描画するための領域をまずは用意しましょう。
今回はシンプルなJPanelで実装していくことにしました。
まずはJPanelを継承した一つの画面クラスを表すクラスを作成しましょう。
作成したクラスをインスタンス化し、JFrameのaddメソッドを呼び出しましょう。
これで準備は完了です。
それではサンプルです。
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Test{
public static void main(String[] args) {
GameWindow gw = new GameWindow("テストウィンドウ",400,300);
gw.add(new DrawCanvas());//描画領域の追加
gw.setVisible(true);
}
}
//ウィンドウクラス
class GameWindow extends JFrame{
public GameWindow(String title, int width, int height) {
super(title);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(width,height);
setLocationRelativeTo(null);
setResizable(false);
}
}
//描画する紙を表すクラス
class DrawCanvas extends JPanel{
}

紙に描画するメソッドをオーバーライド
紙に描画するにはpaintComponentメソッドをオーバーライドする必要があります。
このpaintComponentメソッドはJava側が必要だと判断したときに自動で呼び出されます。
描画は引数のGraphicsオブジェクトを使用して実装できます。
Graphicsクラスを使用するためにimport java.awt.Graphics;を宣言しておきましょう。
何度も同じソースをのせてもしょうがないので、ここからはDrawCanvasクラスだけを載せます。
class DrawCanvas extends JPanel{
//Graphicsオブジェクトで描画。鉛筆みたいなものです。
public void paintComponent(Graphics g) {
super.paintComponent(g);//ここは無くても問題ないかもしれませんが一応書いておいてください。
//ここに描画処理を記述
}
}
線を描画
線の描画はGraphicsクラスのdrawLineメソッドを呼び出すことで実現できます。
引数にx1,y1,x2,y2の座標を渡すことで二点間を結ぶ線が描画できます。
それではサンプルです。
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawLine(100,100,200,200);
}
}

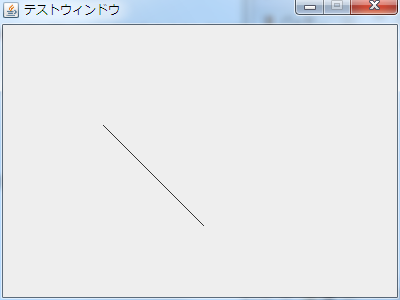
点(100,100)と点(200,200)を結ぶ線が描画できました。
余談ですが、2Dプログラミングの場合、y座標は大きくなるほど、下の座標となる特徴があるので気を付けましょう。
矩形(四角形)を描画
矩形を描画する場合はdrawRectメソッドを呼び出します。
矩形の中身を塗りつぶしたい場合はfillRectメソッドを呼び出します。
引数にx,y,横幅,縦幅を渡します。
それではサンプルです。
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawRect(100,100,50,50);//矩形
g.fillRect(200,100,50,50);//矩形の塗りつぶし
}
}

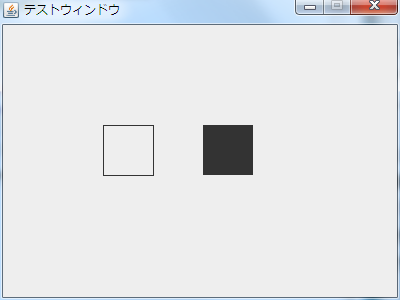
幅50の正方形が描画できました。
円や楕円を描画
円や楕円を描画する場合はdrawOvalメソッドを呼び出します。
中身を塗りつぶしたい場合はfillOvalメソッドを呼び出します。
引数にx,y,横幅,縦幅を渡します。
それではサンプルです。
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawOval(100,100,50,50);//楕円
g.fillOval(200,100,50,50);//楕円の塗りつぶし
}
}

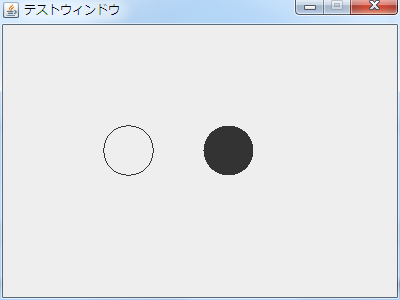
円の描画はその幅に収まるように描画されます。
横の直径、縦の直径を指定しているようなものですね。
多角形を描画
多角形を描画する場合はdrawPolygonメソッドを呼び出します。
中身を塗りつぶしたい場合はfillPolygonメソッドを呼び出します。
引数にx座標配列,y座標配列,点の数を渡します。
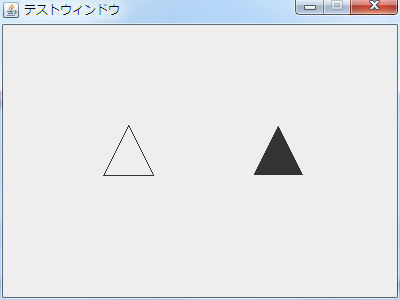
それではサンプルです。
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawPolygon(new int[] {125,150,100}, new int[] {100,150,150}, 3);//多角形
g.fillPolygon(new int[] {225,250,200}, new int[] {100,150,150}, 3);//多角形の塗りつぶし
}
}

このサンプルの場合、三角形を描画しています。
配列は配列番号ごとに対応しており、g.drawPolygon(new int[] {125,150,100}, new int[] {100,150,150}, 3);の場合は点(125,100)、点(150,150)、点(100,150)を線で結び、最後に始点と終点を結んで終了という流れです。
また、drawPolylineという最後の始点と終点を結ばない連続的な線を描画するメソッドも存在します。










ディスカッション
コメント一覧
まだ、コメントがありません