【Java】ウィンドウに文字列を描画
本稿はJavaで作成したウィンドウに文字列を描画する方法を説明します。
文字列の描画
文字列の描画はdrawStringメソッドを利用します。
引数は描画文字列,x座標,y座標です。
それではサンプルです。
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
class Test{
public static void main(String[] args) {
GameWindow gw = new GameWindow("テストウィンドウ",400,300);
gw.add(new DrawCanvas());
gw.setVisible(true);
}
}
class GameWindow extends JFrame{
public GameWindow(String title, int width, int height) {
super(title);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(width,height);
setLocationRelativeTo(null);
setResizable(false);
}
}
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawString("あいうえお", 150, 150);
}
}

フォントの変更
Fontクラスを利用することでフォントを設定して文字列の描画を行う方法もあります。
コンストラクタの引数は(フォント名,フォントスタイル,フォントサイズ)となっています。
作成したFontオブジェクトをGraphicsクラスのsetFontメソッドに指定します。
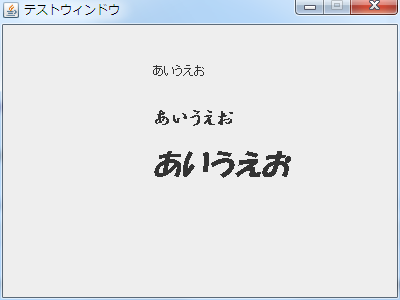
DrawCanvasクラスを修正して結果を見てみましょう。
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
Font font1 = new Font("MS Pゴシック",Font.PLAIN,12);
g.setFont(font1);
g.drawString("あいうえお", 150, 50);
Font font2 = new Font("HGP行書体",Font.BOLD,20);
g.setFont(font2);
g.drawString("あいうえお", 150, 100);
Font font3 = new Font("HGP創英角ポップ体",Font.ITALIC,30);
g.setFont(font3);
g.drawString("あいうえお", 150, 150);
}
}

描画文字列の幅と高さを取得する
FontMetricsクラスを利用することで描画したときの文字列の幅と高さを取得できます。
GraphicsクラスのgetFontMetricsメソッドを利用します。
FontMetricsを取得した後に、stringWidth(文字列)メソッドを利用すると幅を取得でき、getHeightメソッドを利用することで高さを取得できます。
下記のimport文を追加し、DrawCanvasクラスを修正してみましょう。
import java.awt.Font; import java.awt.FontMetrics;
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
String str = "あいうえお";
Font font1 = new Font("MS Pゴシック",Font.PLAIN,12);
g.setFont(font1);
FontMetrics fm = g.getFontMetrics(font1);
//描画幅と高さを取得
int width = fm.stringWidth(str);
int height = fm.getHeight();
//幅と高さを描画
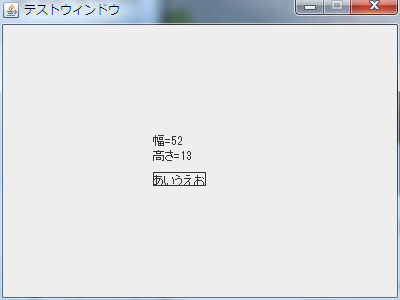
g.drawString("幅="+width, 150, 120);
g.drawString("高さ="+height, 150, 135);
//文字列の描画
g.drawString(str, 150, 160);
//文字列の枠の描画
g.drawRect(150, 160-height, width, height);
}
}

サンプルではわかりやすいように取得した幅を利用して文字列を囲ってみました。







ディスカッション
コメント一覧
import java.awt.Font;
import java.awt.FontMetrics;
がないとエラーになったです
あーここは本来上にあるコードを省略してしまってるんですよね。
import文の追加をするような文言を加えておきます。
ご指摘ありがとうございます。