【Java】描画色の変更と透明で描画する方法
本稿は、Javaのdraw系メソッドで描画色の変更をする方法や、画像の透明度を指定して描画する方法を紹介します。
色変更はデバッグなどで使用できますし、文字列表示は黒だけじゃなく他の色も使いたくなることはあるはずです。特に画像の透過はゲームでは恐らく使用されることになるので必要な知識となります。
Colorクラスを利用した描画色の指定と画像以外の透過
Colorクラスには色の固定値を保持するstatic変数がたくさん用意されています。
さらに、自分で指定したパラメータで色を設定することもできます。
自分で色を指定したい場合はnew Color(赤色の強さ,緑色の強さ,青色の強さ)を指定することで設定できます。
それぞれ色の強さは0~255にかけて強くなります。例えばnew Color(0,0,255)にすると青色を設定できます。
ColorオブジェクトはGraphicsのsetColorメソッドに設定することで色変更を実装できます。
それではあらかじめ用意されている色を変更する方法と、自作で色を設定したサンプルをご覧ください。
import java.awt.Graphics;
import java.awt.Color;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Test{
public static void main(String[] args) {
GameWindow gw = new GameWindow("テストウィンドウ",400,300);
DrawCanvas dc = new DrawCanvas();
gw.add(dc);
gw.setVisible(true);
}
}
class GameWindow extends JFrame{
public GameWindow(String title, int width, int height) {
super(title);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(width,height);
setLocationRelativeTo(null);
setResizable(false);
}
}
class DrawCanvas extends JPanel{
public void paintComponent(Graphics g){
super.paintComponent(g);
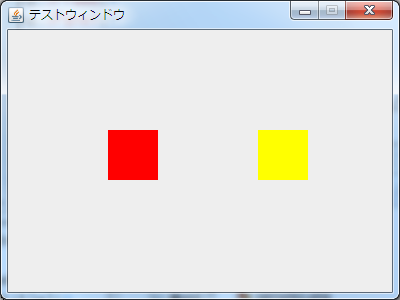
//あらかじめ用意されている赤色を指定
g.setColor(Color.RED);
g.fillRect(100, 100, 50, 50);
//赤と緑を最大にしたオリジナルの色を生成
Color clr1 = new Color(255, 255, 0);
g.setColor(clr1);
g.fillRect(250, 100, 50, 50);
}
}

赤と緑を最大に設定すると黄色になるようです。
もしオレンジに設定したければ緑の値を100くらいまで減らしてあげれば実現できます。
このように細かく色指定したい場合は自らColorオブジェクトを生成して設定してください。(ちなみにオレンジも黄色も固定の色で用意されています。)
Colorオブジェクト生成時に4つ目の引数に透明度を指定することもできます。new Color(赤,緑,青,不透明度)と指定しましょう。
不透明度のことは、よくアルファ値と呼ばれたりします。
このアルファ値は0~255の間で指定しましょう。
255になるほど透明ではなくなり、0に近いほど透明になります。
それでは、DrawCanvasクラスを修正したサンプルをご覧ください。
class DrawCanvas extends JPanel{
Color clr2 = new Color(0, 255, 255, 100);
public void paintComponent(Graphics g){
super.paintComponent(g);
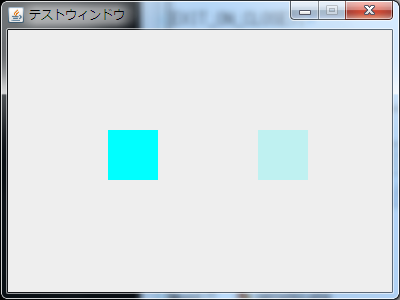
//緑と青を最大にし水色にする
Color clr1 = new Color(0, 255, 255);
g.setColor(clr1);
g.fillRect(100, 100, 50, 50);
//透明な水色
Color clr2 = new Color(0, 255, 255, 50);
g.setColor(clr2);
g.fillRect(250, 100, 50, 50);
}
}

AlphaCompositeで画像の透過処理を実装する
AlphaCompositeクラスを利用すると画像の透過処理を実現できます。(画像だけではなく通常の図形や文字列のほうも透明になります。)
AlphaComposite.getInstance(AlphaComposite.SRC_OVER, 不透明度)と指定してオブジェクトを取得しましょう。
取得したオブジェクトはGraphics2DクラスのsetCompositeメソッドで設定します。
今回は画像の透過をしたいので、いつもの画像を使用します。
sample.png

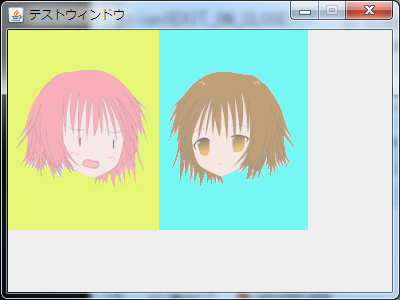
それでは、画像を実際に透過するサンプルをご覧ください。
class DrawCanvas extends JPanel{
Image img = Toolkit.getDefaultToolkit().getImage("sample.png");
public void paintComponent(Graphics g){
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
//透明度を50%に設定する
AlphaComposite ac = AlphaComposite.getInstance(AlphaComposite.SRC_OVER, 0.5f);
g2.setComposite(ac);
g2.drawImage(img, 0, 0, this);
}
}









ディスカッション
コメント一覧
まだ、コメントがありません