【JavaFX】オブジェクトにエフェクトを付与する
本稿はJavaFXのNodeオブジェクトに対してEffectを適用してみたいと思います。
エフェクトを利用すればより高度な表示を実装することができます。
ここで紹介するエフェクトは私が気になった物のみです。全てのエフェクトはこちらから確認できます。
画像にエフェクトをかけたほうが面白そうだったので少し大きめの画像を描いてサンプルとして利用することにしました。今回はサンプルで紹介しませんが、図形や文字列にもエフェクトは適用できます。
下記は今回のベースサンプルプログラムです。Viewクラスを修正してサンプルを見ていきます。
import java.io.File;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.effect.ColorAdjust;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Pane;
import javafx.stage.Stage;
public class Test extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
View v = new View();
Scene scene = new Scene(v, 400, 500);
primaryStage.setScene(scene);
primaryStage.show();
}
}
class View extends Pane{
public View() {
//ここに表示オブジェクトを追加する処理を記述
}
}
オブジェクトの色に影響を与える効果
ColorAdjustクラスを利用すると色の色相、コントラスト、明度、彩度などを変更することができます。
setHue(変更値)で色相を変更
setSaturation(変更値)で彩度を変更
setContrast(変更値)でコントラストを変更
setBrightness(変更値)で明度を変更
変更値は-1.0~1.0の間で指定してください。
サンプルでは色相変更エフェクトを適用してみます。
class View extends Pane{
public View() {
//画像
ImageView image = new ImageView(new File("./sample3.jpg").toURI().toString());
//位置調整
image.setTranslateX(200 - image.getLayoutBounds().getWidth()/2);
image.setTranslateY(200 - image.getLayoutBounds().getWidth()/2);
ColorAdjust ef = new ColorAdjust();
//色相変更
ef.setHue(0.5);
image.setEffect(ef);
getChildren().add(image);
}
}

なんか魔力が強そうな色になりました。
Bloomを利用して光っているように見せる
Bloomクラスを利用するとオブジェクトが光ってるように見せることができます。
class View extends Pane{
public View() {
//背景を暗くする
setBackground(new Background(new BackgroundFill(Color.BLACK, null, null)));
//画像
ImageView image = new ImageView(new File("./sample3.jpg").toURI().toString());
//位置調整
image.setTranslateX(200 - image.getLayoutBounds().getWidth()/2);
image.setTranslateY(200 - image.getLayoutBounds().getWidth()/2);
Bloom ef = new Bloom();
ef.setThreshold(0.2);
image.setEffect(ef);
getChildren().add(image);
}
}

DropShadowでオブジェクトに影をつける
DropShadowクラスを利用するとオブジェクトに影をつけることができます。
setRadius(影の大きさ)
setOffsetX(影の位置をずらすX座標)
setOffsetY(影の位置をずらすY座標)
setColor(影の色)
と指定しましょう。
class View extends Pane{
public View() {
//画像
ImageView image = new ImageView(new File("./sample3.jpg").toURI().toString());
//位置調整
image.setTranslateX(200 - image.getLayoutBounds().getWidth()/2);
image.setTranslateY(200 - image.getLayoutBounds().getWidth()/2);
DropShadow ef = new DropShadow();
ef.setRadius(25.0);
ef.setOffsetX(5.0);
ef.setOffsetY(5.0);
ef.setColor(Color.color(0.4, 0.5, 0.5));
image.setEffect(ef);
getChildren().add(image);
}
}

InnerShadowでオブジェクトの内側に影をつける
InnerShadowクラスを利用するとオブジェクトの内側に影をつけることができます。
setRadius(影の大きさ)
setOffsetX(影の位置をずらすX座標)
setOffsetY(影の位置をずらすY座標)
setColor(影の色)
と指定しましょう。
class View extends Pane{
public View() {
//画像
ImageView image = new ImageView(new File("./sample3.jpg").toURI().toString());
//位置調整
image.setTranslateX(200 - image.getLayoutBounds().getWidth()/2);
image.setTranslateY(200 - image.getLayoutBounds().getWidth()/2);
InnerShadow ef = new InnerShadow();
ef.setOffsetX(20);
ef.setOffsetY(20);
ef.setRadius(30);
ef.setColor(Color.web("0x0b293d"));
image.setEffect(ef);
getChildren().add(image);
}
}

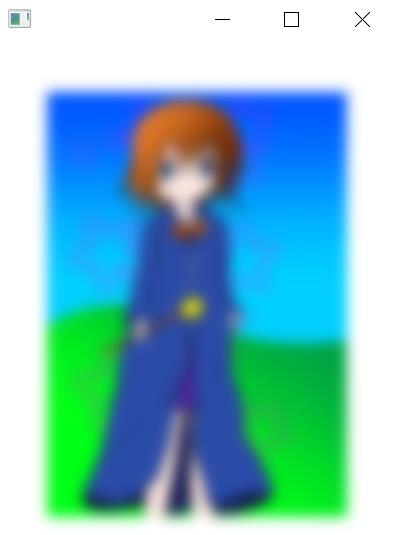
GaussianBlurでぼかし効果
GaussianBlurを利用するとぼかしが使用できます。
setRadius(値)
でぼかしの強さを指定します。
class View extends Pane{
public View() {
//画像
ImageView image = new ImageView(new File("./sample3.jpg").toURI().toString());
//位置調整
image.setTranslateX(200 - image.getLayoutBounds().getWidth()/2);
image.setTranslateY(200 - image.getLayoutBounds().getWidth()/2);
GaussianBlur ef = new GaussianBlur();
ef.setRadius(20);
image.setEffect(ef);
getChildren().add(image);
}
}

MotionBlurで特定方向へぼかし効果を適用
MotionBlurを利用すると特定方向へぼかし効果を適用することができます。
setAngle(角度)で方向指定
setRadius(値)でブレ具合の強さを指定してください。
class View extends Pane{
public View() {
//背景を暗くする
setBackground(new Background(new BackgroundFill(Color.BLACK, null, null)));
//画像
ImageView image = new ImageView(new File("./sample3.jpg").toURI().toString());
//位置調整
image.setTranslateX(200 - image.getLayoutBounds().getWidth()/2);
image.setTranslateY(200 - image.getLayoutBounds().getWidth()/2);
MotionBlur ef = new MotionBlur();
ef.setAngle(180);
ef.setRadius(10);
image.setEffect(ef);
getChildren().add(image);
}
}

PerspectiveTransformで3D効果を適用
PerspectiveTransformクラスを利用すると3D効果を使用できます。
使用するメソッドが下記の8つです。
setUlx(左上隅のx座標)
setUly(左上隅のy座標)
setUrx(右上隅のx座標)
setUry(右上隅のy座標)
setLrx(右下隅のx座標)
setLry(右下隅のy座標)
setLlx(左下隅のx座標
setLly(左下隅のy座標)
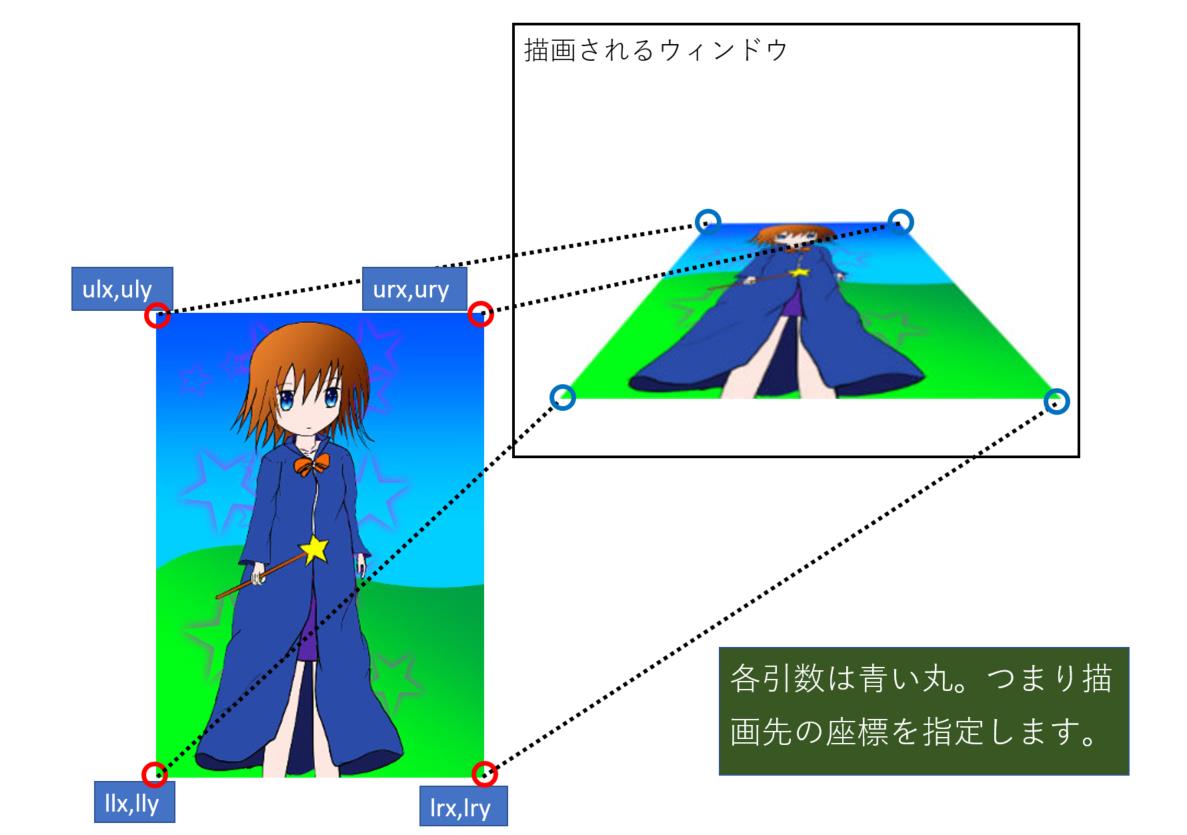
左隅とか右上とかを引数に入れるわけですが、例えばsetUlxであれば、画像の左上隅のx座標を描画先のどこの座標に設定するかです。
少しでもわかりやすいようにイメージを用意しました。

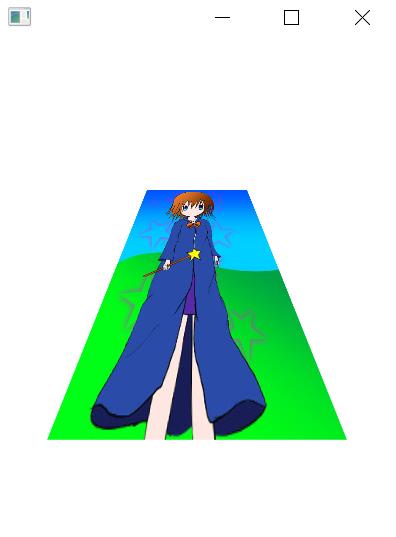
では実際に3D変換したサンプルをご覧ください。
class View extends Pane{
public View() {
//画像
ImageView image = new ImageView(new File("./sample3.jpg").toURI().toString());
PerspectiveTransform ef = new PerspectiveTransform();
ef.setUlx(150.0);
ef.setUly(150.0);
ef.setUrx(250.0);
ef.setUry(150.0);
ef.setLrx(350.0);
ef.setLry(400.0);
ef.setLlx(50.0);
ef.setLly(400.0);
image.setEffect(ef);
getChildren().add(image);
}
}











ディスカッション
コメント一覧
まだ、コメントがありません