【Java:テトリス制作】フィールドの表示とブロックの表示
| 前の記事 | テトリス制作Top | 次の記事 |
フィールド表示とブロック表示をやっていきますが、これは前回制作したアクションゲームのファイル読み込み時の処理と同じ感じで、二次元配列に数値を入れ、それに適合した色で矩形塗りつぶしをするだけです。
一応イメージを張り付けておきます。
今回は0なら何も描画せず、1なら赤の矩形、2なら水色の矩形を描画してみましょう。
1ブロックの大きさは25×25にしたいと思うので25ピクセルずつブロックを敷き詰めてみます。
import com.nompor.gtk.APIType;
import com.nompor.gtk.GTK;
import com.nompor.gtk.GTKColor;
import com.nompor.gtk.GTKView;
import com.nompor.gtk.draw.GTKGraphics;
public class Test1 {
public static void main(String[] args) {
GTK.start("TETRIS", 250, 500, new GTKView() {
static final int BLOCK_SIZE=25;
GTKColor red;
GTKColor sky;
GTKColor black;
public void start() {
red = GTK.createIntColor(255, 0, 0);
sky = GTK.createIntColor(100, 255, 255);
black = GTK.createIntColor(0, 0, 0);
}
//フィールド
int[][] fields = {
{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}//5
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}//10
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}//15
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,0,0,0,0,0,0,0,0}
,{0,0,1,0,0,0,0,0,0,0}
,{0,0,0,2,0,0,0,0,0,0}
,{1,2,1,2,1,1,1,1,1,2}//20
};
//色の定数
static final int RED = 1;
static final int SKYBLUE = 2;
public void draw(GTKGraphics g) {
g.setColor(black);
g.fillRect(0, 0, GTK.getWidth(), GTK.getHeight());
for ( int i = 0;i < fields.length;i++ ) {
for ( int j = 0;j < fields[i].length;j++ ) {
//色を特定
switch(fields[i][j]) {
case RED:g.setColor(red);break;
case SKYBLUE:g.setColor(sky);break;
}
//ブロックの描画
if ( fields[i][j] != 0 ) {
g.fillRect(j*BLOCK_SIZE, i*BLOCK_SIZE, BLOCK_SIZE, BLOCK_SIZE);
g.setColor(black);
g.drawRect(j*BLOCK_SIZE, i*BLOCK_SIZE, BLOCK_SIZE, BLOCK_SIZE);
}
}
}
}
},APIType.SWING);
}
}
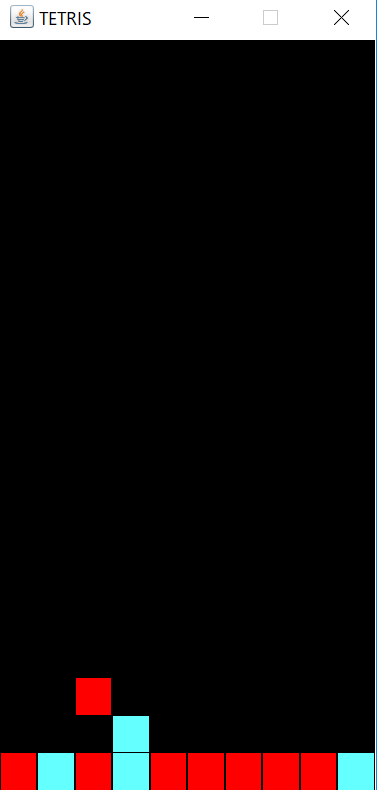
実行結果
今回は超簡単ですね。
JavaFXを使用する場合はAPIType.FXを使用してください。自己満で作りながら使っているライブラリのソースはこちらから参照できます。未完成のJavadocはここ。








ディスカッション
コメント一覧
まだ、コメントがありません