【JavaFX】グラデーションの適用
本稿では、JavaFXでグラデーションの実装方法について確認します。
線形グラデーション
線形グラデーションはLinearGradientクラスを利用します。
new LinearGradient(始点x座標,始点y座標,終点x座標,終点y座標
,プロポーショナルかどうか
,グラデーションのサイクル
,色配分するStopオブジェクト…
)
と指定します。
まずグラデーションの始点と終点ですがこれはプロポーショナルのフラグによって意味が変わります。trueの場合は描画図形の座標割合で指定し、falseの場合は絶対座標で指定します。swingやawtに慣れている人はfalseにしておけばいいでしょう。trueのほうは相対的な座標に変換される為、覚えておけば多少便利な場面もあるかもしれません。
グラデーションのサイクルですが
CycleMethod.NO_CYCLE
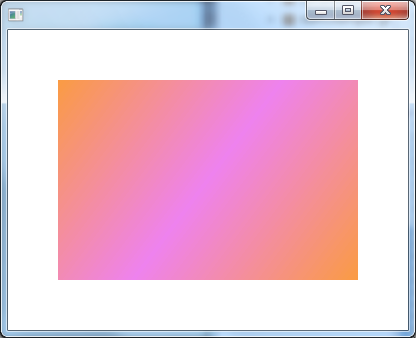
CycleMethod.REPEAT
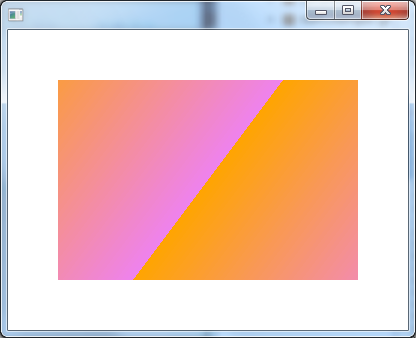
CycleMethod.REFLECT
から選択できます。
これについてはサンプルを用意するので、そちらをご覧ください。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Test extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
View v = new View();
Scene scene = new Scene(v, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
}
class View extends Group{
public View() {
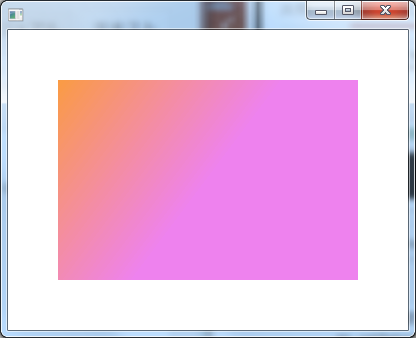
LinearGradient lg = new LinearGradient(0, 0, 200, 150, false, CycleMethod.NO_CYCLE
, new Stop(0, Color.ORANGE)
, new Stop(1, Color.VIOLET)
);
Rectangle rect = new Rectangle(50,50,300,200);
rect.setFill(lg);
getChildren().add(rect);
}
}



円放射状グラデーション
RadialGradientを利用すると円放射状グラデーションを実装できます。
new RadialGradient(
色の開始角度, 色の開始角度の方向にどれくらい離れた座標に開始地点を置くか
中心点x,中心点y,半径
,プロポーショナルかどうか
,グラデーションのサイクル
,色配分するStopオブジェクト…
)
最初の二つの引数がよくわからなかったですが、色の開始位置をずらすことができるようです。
あとは中心点と半径、その他の引数は線形グラデーションのときのを参考にすれば想定通りに処理が作れそうです。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Test extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
View v = new View();
Scene scene = new Scene(v, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
}
class View extends Group{
public View() {
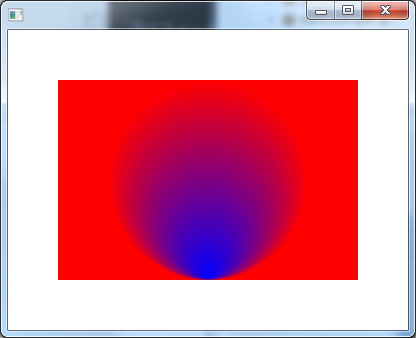
RadialGradient rg = new RadialGradient(90,200,200,150,100,false,CycleMethod.NO_CYCLE,
new Stop(0,Color.BLUE)
, new Stop(1, Color.RED)
);
Rectangle rect = new Rectangle(50,50,300,200);
rect.setFill(rg);
getChildren().add(rect);
}
}

サンプルでは中心点から90度の方向(つまり真下)に200離れた場所からグラデーションを開始するようにしました。









ディスカッション
コメント一覧
まだ、コメントがありません