【Java】グラデーション描画
本稿はJavaでグラデーションを描画するLinearGradientPaintクラスとRadialGradientPaintクラスについて紹介します。
グラデーション描画機能はゲーム制作において必須ではありませんが、画面遷移アニメーションを実装するときに少し面白い遷移アニメーションを実装したいときなどに使用できます。
線形グラデーション
LinearGradientPaintクラスを利用することで線形グラデーションを簡単に実現できます。
少し引数が長いですが、そこまで難しくはありません。
new LinearGradientPaint(
始点x座標
,始点y座標
,終点x座標
,終点y座標
,適用色の座標割合
,色配列
)
と指定します。
始点終点に関してはdrawLineメソッドで描画されるような線で結んでるイメージで良いです。ペイントソフトのグラデーションツールを使用したことがある方は、線形グラデーションでドラッグしたときにできる線を結んでるイメージで良いです。
次に、割合の指定なのですが、これは0.0~1.0の間で指定されるもので、0.0は始点を示し、1.0は終点を示します。
そして、適用色の割合と、色配列はそれぞれ配列番号で一致させるように指定します。例えば白から黒のグラデーションにしたい場合は、割合にはnew float[]{0f,1f}と指定し、色配列にはnew Color[]{Color.WHITE,Color.BLACK}と指定すると良いです。
もちろんグラデーションは、3色以上指定も可能であり、割合と色配列を増やすだけで対応できます。
作成したLinearGradientPaintオブジェクトはGraphics2DクラスのsetPaintメソッドに指定することでグラデーション描画モードに変更されます。
それではサンプルをご覧ください。
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.LinearGradientPaint;
import java.awt.Color;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Test{
public static void main(String[] args) {
GameWindow gw = new GameWindow("テストウィンドウ",400,300);
gw.add(new DrawCanvas());
gw.setVisible(true);
}
}
//ウィンドウクラス
class GameWindow extends JFrame{
public GameWindow(String title, int width, int height) {
super(title);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(width,height);
setLocationRelativeTo(null);
setResizable(false);
}
}
class DrawCanvas extends JPanel{
LinearGradientPaint p = new LinearGradientPaint(
0
, 0
, 300
, 200
, new float[] {
0.0f
, 0.5f
, 1.0f
}
, new Color[] {
new Color(255, 0, 0)
, new Color(0, 255, 0, 100)
, Color.BLUE
}
);
public void paintComponent(Graphics g){
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
g2.setPaint(p);
g.fillOval(0, 0, 300, 200);
}
}

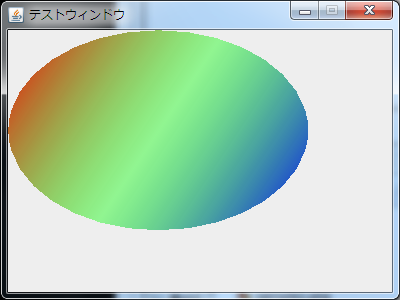
サンプルでは始点を左上の座標に指定し、終点を右下の座標に指定しました。そして、色は左上付近(0.0)を赤色で始め中央(0.5)に近づくほど緑に近づけ、右下(1.0)に近づくほど青色になるようなグラデーションを描画しました。
また、Colorオブジェクトの4つ目の引数に透明度指定をすることで、透明色も含めたグラデーションの描画も可能です。
興味のある方は試してみる良いです。
放射状グラデーション
RadialGradientPaintクラスを利用することで放射状グラデーションを簡単に実現できます
new RadialGradientPaint(
円の中点x座標
,円の中点y座標
,半径
,適用色の座標割合
,色配列
)
と指定します。
こちらも、線形グラデーションと似たような引数指定で放射グラデーションが実現できます。
まず円の中点x座標,円の中点y座標を中心点とし、そこから半径の大きさだけ円を描画するようなイメージをします。
割合の0.0が中心点で1.0に近づくほど円の外側の座標を示すようになります。
色配列は同じように割合と対応させる配色を指定します。
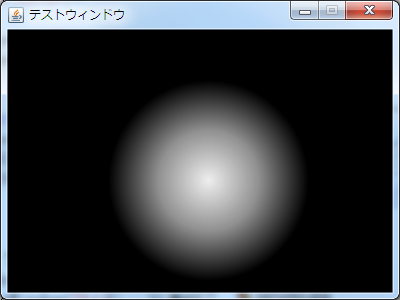
それでは今回は中心点に近づくほど透明に描画するようなグラデーションを描画してみます。
class DrawCanvas extends JPanel{
RadialGradientPaint p = new RadialGradientPaint(
200
, 150
, 100
, new float[] {
0.0f
, 0.5f
, 1.0f
}
, new Color[] {
new Color(0, 0, 0, 0)
, new Color(0, 0, 0, 100)
, Color.BLACK
}
);
public void paintComponent(Graphics g){
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
g2.setPaint(p);
g2.fillRect(0,0,400,300);
}
}

指定座標の中央に近づくにつれて透明になるように描画されました。
なんか黒と白のグラデーションにも見えますが、したに何か描画してみると透明であることがわかるはずです。






ディスカッション
コメント一覧
まだ、コメントがありません