【JavaFX】2Dオブジェクトの表示
JavaFXでの描画オブジェクトは全てNodeクラスを継承しており、既に図形を表すクラスや画像を表示クラス、文字を表示するクラスなど、たくさんあります。
今回はそれらで重要となりそうなオブジェクトクラスの使用方法を見ていきたいと思います。
サンプルで使用するベースプログラムです。Groupクラスを継承したViewクラスを画面と想定し、このオブジェクトに図形オブジェクト等を追加することで表示できるようにしてみました。以降はViewクラスのソースのみ掲載していきます。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Test extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
View v = new View();
Scene scene = new Scene(v, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
}
//画面にオブジェクトを表示するクラス
class View extends Group{
public View() {
//ここに表示したいオブジェクトを追加する処理を記述する
}
}
線を表示する
Lineクラスを利用することで線を表示できます。
new Line(始点X座標,始点Y座標,終点X座標,終点Y座標)と定義してください。
class View extends Group{
public View() {
//線の表示
Line line = new Line(150,100,250,100);
getChildren().add(line);
}
}

矩形を表示する
Rectangleクラスを利用することで矩形を表示できます。java.awt.Rectangleではなくjavafx.scene.shape.Rectangleのほうを利用しなければなりません。特にEclipseによる自動インポートを利用する方は間違えないようにしてください。
new Rectangle(X座標,Y座標,横幅,縦幅)と定義してください。
class View extends Group{
public View() {
//矩形の表示
Rectangle rect = new Rectangle(150,100,100,100);
getChildren().add(rect);
}
}

楕円を表示する
Ellipseクラスを利用することで楕円を表示させることができます。こちらもjavafx.scene.shape.Ellipseである点に注意です。
new Ellipse(中心点X座標,中心点Y座標,中心点からの半径X,中心点からの半径Y)
class View extends Group{
public View() {
//楕円の表示
Ellipse e = new Ellipse(200,150,100,50);
getChildren().add(e);
}
}

awtのEllipse2D系と引数の意味が異なるので騙されないようにしたいですね。
多角形を表示する
Polygonクラスを利用することで多角形を表示できます。こちらもjavafx.scene.shape.Polygonを利用するようにしてください。
このクラスはawtと少し違っています。配列でそれぞれ指定するのではなく、可変引数指定となっていて、配列の要素数の指定は不要となっています。
new Polygon(X座標,Y座標,X座標,Y座標…….[好きな数のX,Y座標])と定義しましょう。
サンプルでは三つの頂点座標を引数にし、三角形を表示するようにしました。
class View extends Group{
public View() {
//三角形の表示
Polygon p = new Polygon(200,150,250,200,150,200);
getChildren().add(p);
}
}

文字列を表示する
文字列を表示するにはTextクラスを使用します。
new Text(X座標,Y座標,表示文字列)と定義しましょう。
class View extends Group{
public View() {
//文字列の表示
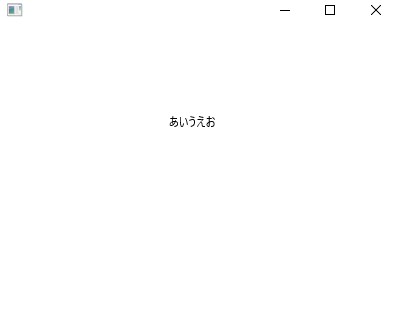
Text text = new Text(170, 100, "あいうえお");
getChildren().add(text);
}
}

画像を表示する
画像を表示するにはImageViewクラスを利用します。
new ImageView(ファイルパスのURI形式文字列)
サンプルで使用するのはこの画像
class View extends Group{
public View() {
//画像の表示
ImageView view = new ImageView(new File("./latifa_dot.png").toURI().toString());
view.setX(150);
view.setY(120);
getChildren().add(view);
}
}












ディスカッション
コメント一覧
まだ、コメントがありません