【JavaFX】オブジェクトの拡大、縮小、反転、回転
本稿ではNodeオブジェクトに対して拡大、縮小、反転、回転を適用してみたいと思います。
こちらは今回使用するベースプログラムのサンプルです。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Test extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
View v = new View();
Scene scene = new Scene(v, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
}
class View extends Group{
public View() {
//ここにオブジェクト表示処理を追加
}
}
拡大、縮小、反転を実装できるsetScaleメソッド
拡大縮小を実装するにはsetScaleメソッドを利用します。
setScaleX(倍率)で横幅を指定
setScaleY(倍率)で縦幅を指定
これを利用して画像の拡大縮小を実装してみたいと思います。
負の値を指定すると反転も可能です。
サンプルで使用するのはこの画像
まずは拡大のサンプルからです。
class View extends Group{
public View() {
//画像の表示
ImageView view = new ImageView(new File("./latifa_dot.png").toURI().toString());
view.setX(150);
view.setY(120);
view.setScaleX(3.5);
view.setScaleY(2);
getChildren().add(view);
}
}
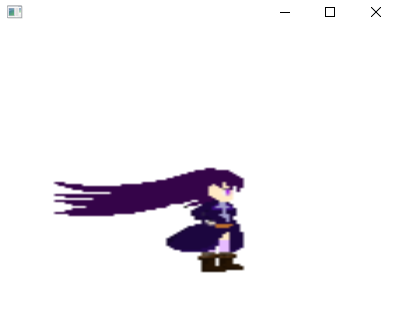
実行結果

こちらは縮小のサンプルです。
class View extends Group{
public View() {
//画像の表示
ImageView view = new ImageView(new File("./latifa_dot.png").toURI().toString());
view.setX(150);
view.setY(120);
view.setScaleX(0.5);
view.setScaleY(0.8);
getChildren().add(view);
}
}
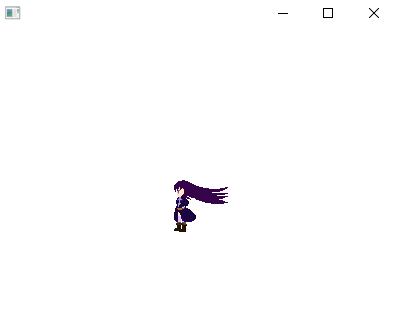
実行結果

最後に左右反転のサンプルです。
class View extends Group{
public View() {
//画像の表示
ImageView view = new ImageView(new File("./latifa_dot.png").toURI().toString());
view.setX(150);
view.setY(120);
view.setScaleX(-1);
getChildren().add(view);
}
}
実行結果

setScaleYのほうを負の数にすると上限反転できます。
回転を実装できるsetRotateメソッド
回転はsetRotateメソッドを使用します。
setRotate(角度)
awtみたいにラジアン指定ではなく、純粋に角度の指定でOKです。いや~便利になりましたね~
class View extends Group{
public View() {
//画像の表示
ImageView view = new ImageView(new File("./latifa_dot.png").toURI().toString());
view.setX(150);
view.setY(120);
view.setRotate(45);
getChildren().add(view);
}
}
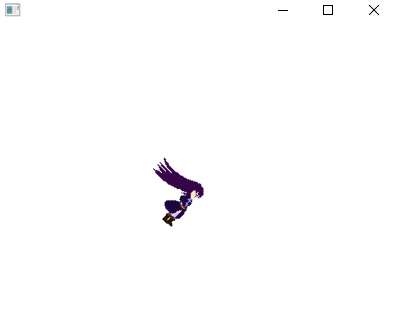
実行結果












ディスカッション
コメント一覧
まだ、コメントがありません