的当てゲーム制作
さて、最初のゲーム制作記事は的当てゲームをやっていこうと思います。
今回の制作ではそこまでたいそうな物ではなく、まずは何かウォーミングアップとして完成させてみよう。という趣向で進めていきます。正直熟練者からしたら、その程度?と思われてしまうかもしれませんが・・・(^^;)
今回使用するツール類は下記です。
・Java9(プログラム制作awtやswing中心)
・Eclipse(Java統合開発環境)
・GIMP(グラフィック制作)
・Domino+VSTHost(BGM制作、効果音用)
・ProteusVX(効果音用の音源)
・magical 8bit plug(BGM、効果音用の音源)
・Audacity(音声データ加工用)
使用ライブラリはnompor-lib-alpha-1.0.0.jarです。
今回の制作物は完成したデータからこちらのgithubへアップロードしていきます。
今回のゲームの完成系を「ふりーむ!」というフリーゲーム投稿サイトにアップしておきました。しょうがないから見てやるぞ、という方はこちらからダウンロードし、プレイしていただけます。
1.大まかな仕様決め
まず最初にゲームの仕様を大体でいいので決めておきます。といっても今回のゲームはミニゲームレベルなので対して決めることはないかもしれません。
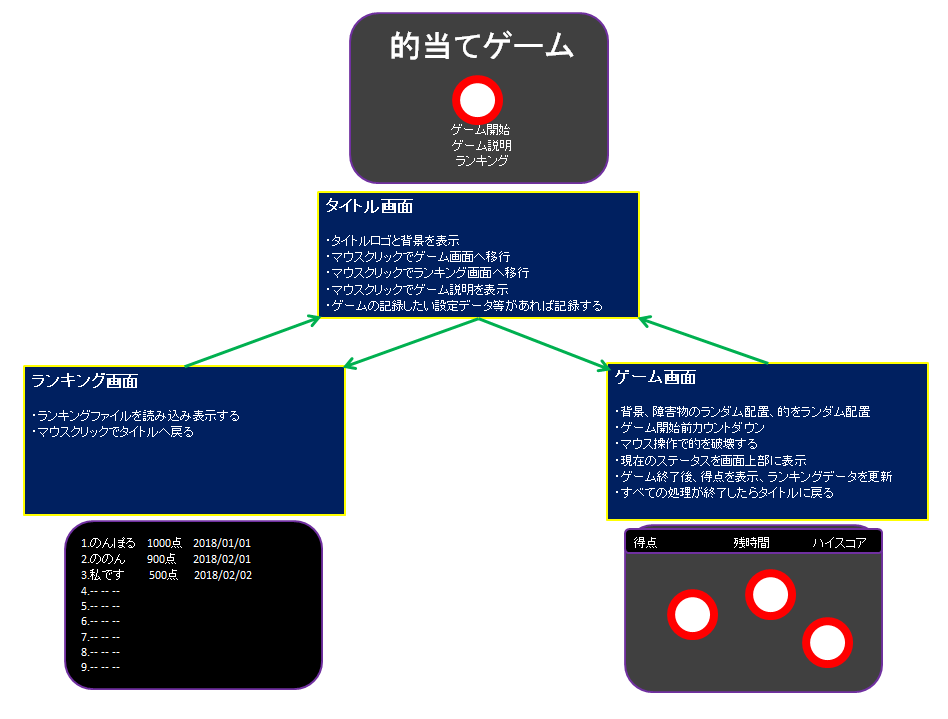
まず画面の種類はこんな感じ。
・タイトル画面
・ゲーム画面
・ランキング画面
タイトル画面・・・ゲーム画面、ランキング画面を行き来する。
ゲーム画面・・・30秒の間、的をマウスクリックで破壊するだけ。
ランキング画面・・・今までの記録を上位10記録分だけ見れる。
今回はこの三つだけです。仕様は図でわかるように作っておきました。

かんじんのゲーム内容は簡単に以下のような仕様とします。
・30秒で的をいくつか出現させ、それをマウスクリックで破壊していく。
・的の出現位置はランダム。
・的は上下左右のいずれかの一方向に移動する。
・的は中央をクリックするほど高得点とする。
・お邪魔ブロックをランダム配置する。
・ゲーム終了後にスコアを記録し、名前入力もさせる。
これ以外のことは作りながら決めることとします。
※複数人開発の場合は事前にちゃんと仕様を決めたほうがいいです。
2.ゲームで使用する絵を制作する
この的当てゲーム用に下記の三種類の画像を制作しました。もちろん手抜きです。
制作過程はこちらのお絵描き日記にて適当なことを書いております。
3.ゲームで使用するBGM制作と効果音の準備
この的当てゲーム用にBGMを一曲だけ制作しました。もちろん手抜きですね。音源はフリーのmagical 8bit plugを使用しました。
効果音はフリー音源proteus vxやmagical 8bit plugを使用しaudacityで加工して準備しました。
制作過程はこちらの作曲日記にて適当なことを書いております。
4.画像、音声の読み込み、ゲーム起動の実装
ゲーム制作のプログラムで私がまず最初に実装するのはリソースの読み込みです。
今回の実装は下記の記事で紹介しています。
5.タイトル画面の実装
最初にタイトル画面を制作していきます。
今回の実装は下記の記事で紹介しています。
6.ユーザー操作で各種画面へ遷移させる
各種画面遷移させる処理を実装していきます。
今回の実装は下記の記事で紹介しています。
7.ゲーム画面の実装
いよいよゲーム画面を制作していきます。
今回の実装は下記の記事で紹介しています。
8.ゲーム開始前カウントダウンの実装
ゲーム開始前のカウントダウンの実装を行います。
カウントダウンをするためのCountDownLatchクラスなどというものが存在するのですね~知らなかった・・・今回は使用しませんがどこかで使用できそうなシチュエーションはありそう。
9.的を出現させる
的を出現させる部分の実装です。
今回の実装は下記の記事で紹介しています。
10.マウスクリックで的を破壊する
的を破壊させる部分の実装です。
今回の実装は下記の記事で紹介しています。
11.障害物を生成する
障害物を生成をランダムで配置する処理の実装です。
今回の実装は下記の記事で紹介しています。
12.ゲーム結果と終了後にタイトルに戻るところを実装
ゲームの結果と終了時にタイトルへ戻る処理を実装しました。
少しアニメーションの実装も入れてみました。
13.得点の実装、記録をランキング形式でセーブファイルに保存
CSV形式による保存処理を実装しました。
なんとかカンマを値に入れ込むところまで実装してみました。
14.ランキング画面の実装
CSV形式データを読み取り、画面に表示する部分を実装しました。
13でCSVの入出力は実装できているのでこの画面は簡単にできました。
15.名前の入力機能を実装
下記稿で最終実装となります。名前の入力処理をJOptionPaneで実装してみました。
完成
結構しんどかったけど、やっと完成しました。かかった工数は画像の制作に半日。BGM制作や効果音の録音作業に半日。プログラムはライブラリのバグ修正と合わせて1週間+α分くらいでしょうか。これ画像やBGM増えてくるとこんなもんじゃ済まないだろうなぁ・・・実際本業の仕事しながらやってるんで、完成まで1週間どころで済んでないですね。
で、記事にするのに1ヶ月くらいか・・・結構どうでもいいところも記事にしていたような気もしますね。もっと省いてもよさそうなことも多かったか・・・まあSwingAPIで最初の記事なんで大目に見てもらおう。
今回作成したゲームはこちらのgithubにてソース、自作素材ともに公開しています。興味があればご覧ください。
ゲーム起動用のデータ一式はこちらからダウンロードしていただくとプレイできます。
1プレイ約30秒。
動作確認OS
Windows 7 64bit
MacOSX El Capitan
Linux CentOS6
Java標準APIのみを利用しています。Java9が動く環境なら他のOSでも動作させることが可能かと思います。(未確認)
全体的にかなり低レベルなゲームとなっていますが、ほぼすべてを自分で用意するとなると、やはりそれなりの労力が必要だということがわかりました。次回以降は効果音は必要分だけ自分で用意し、気に入った効果音がWebで見つかればフリーで済ます方向にしようと思う。作曲と絵は勉強したい分野なので、しばらくは自作にこだわっていこうかと思う。
次回からはJavaFXを中心に障害物避けゲームを制作します。簡易的なアクションゲームの要素を盛り込むつもりなので制作難易度が少し上がります。次でJavaのウォーミングアップ用ゲーム制作は最後になると思います。それが終わればいよいよちゃんとゲームを作りたいと思う。。。飽きなければw





















ディスカッション
コメント一覧
まだ、コメントがありません