【GIMP】的当てゲーム用の絵を作る
的当てゲーム制作において使用する画像を作っていきます。
| 前の記事 | 的当てゲーム制作Top | 次の記事 |
ゲーム制作の練習用なので手抜き作業で終了させます。背景、的、ブロックを作っていきます。
まずは的から作っていきましょう。
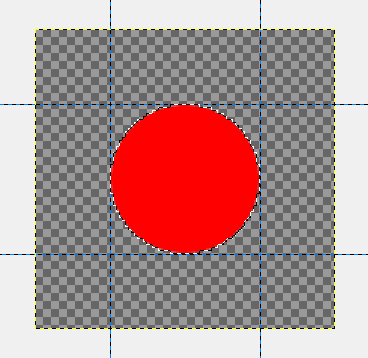
100×100の画像を用意し、50×50の部分を円選択ツールで選択し塗りつぶしです。

次に選択→選択範囲の縮小で5px選択範囲を縮め白で塗りつぶし。

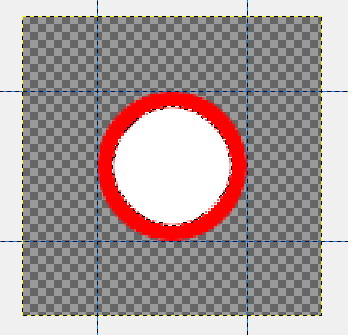
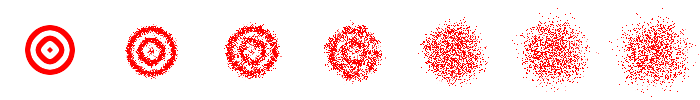
あとは適当に同じことを繰り返せば的ができました。

破壊エフェクトも適当に作っておきます。
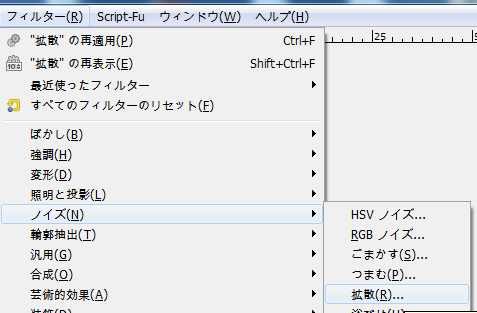
フィルター→ノイズ→拡散

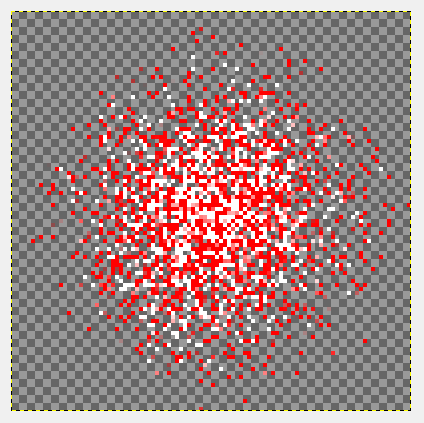
適用するとこんな感じ

これを繰り返して複数の画像を生成。

最終的には複数の画像を一枚に結合します。一枚を100×100として横並びにしておきます。

これで的の作成と破壊エフェクトの作成は完成です。
なんという手抜き作業・・・
次はブロックです。
50×50の画像を用意し塗りつぶします。

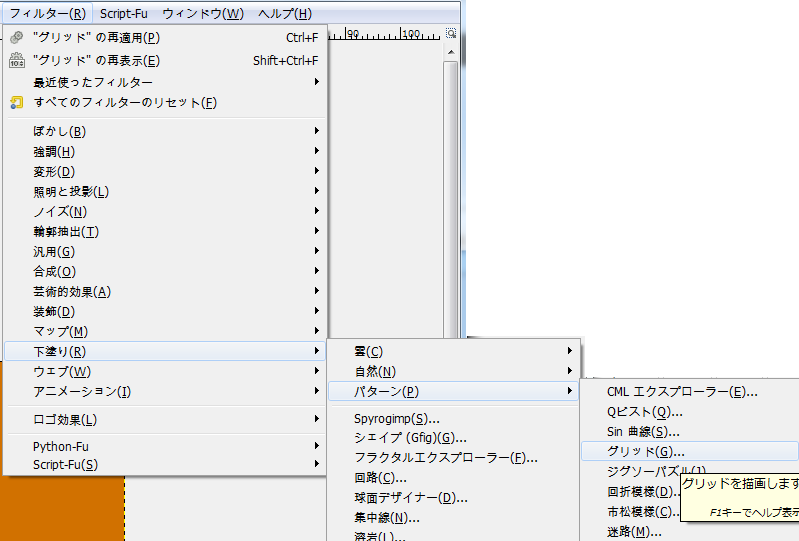
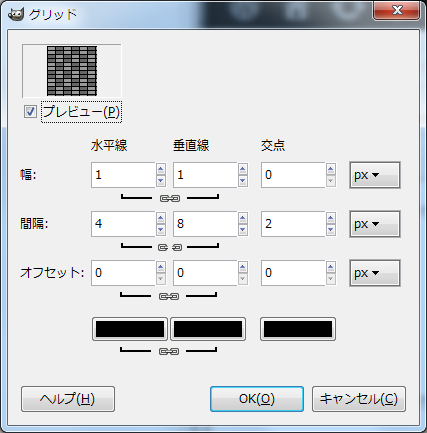
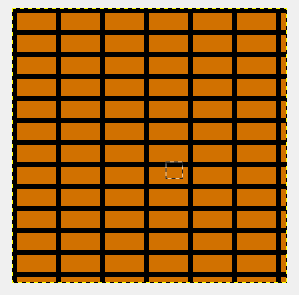
別レイヤーを用意し、フィルター→下塗り→パターン→グリッドで適当にグリッド線を黒で引きます。

設定は適当に横が長くなるようにしておきます。

適用後はこんな感じになりました。

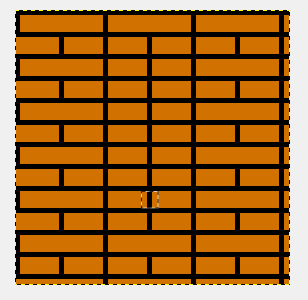
そしていらない線を消しゴムのハードエッジで削除していきます。

完成です。

なんという手抜き作業でしょうか・・・
本当なら並べたときに左右がつながるようにすべきですね。もっと言うなら立体感を出す小細工もしたほうがいいです。
今回は手抜きしたいのでそこまでやりません。
最後に背景です。
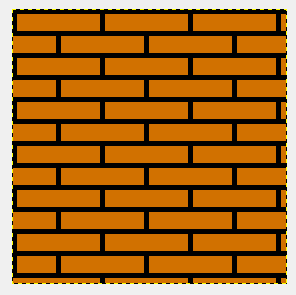
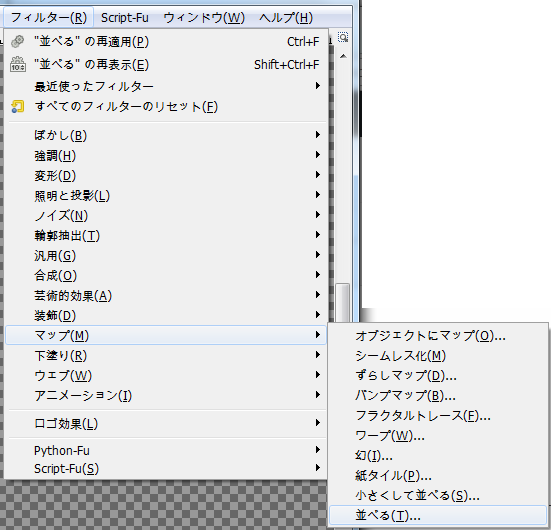
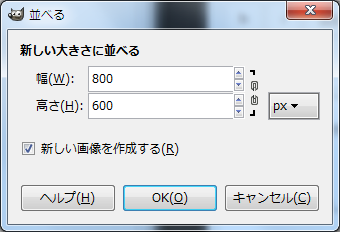
先ほど作成したブロックの色を変更してフィルター→マップ→並べるを選択。

ゲームの画面サイズと同じにしてOKを選択

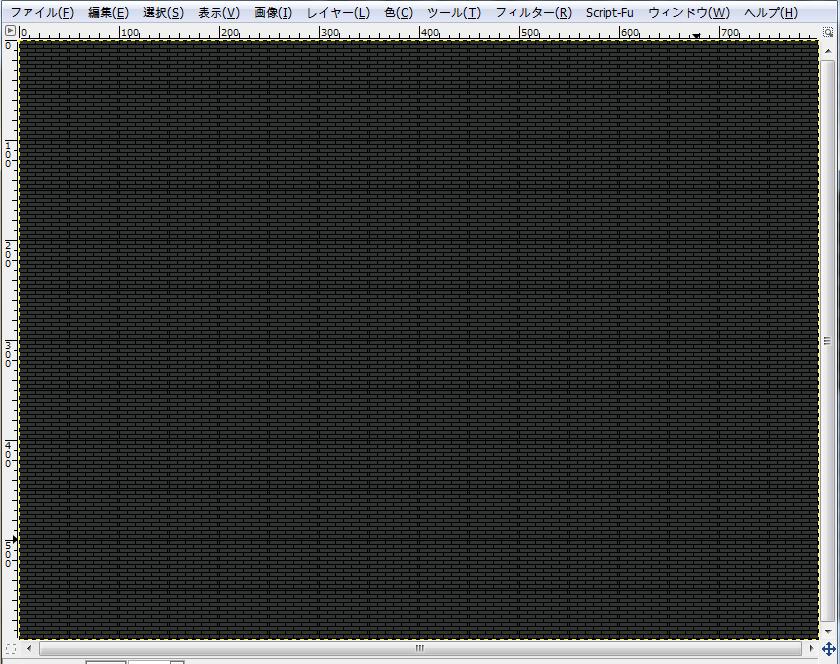
これで背景ができました。

なんという手抜き作業・・・
今回は、フィルターの
拡散ノイズ
同じものを並べる機能
グリッドの機能
などを知れました。
今後もお世話になる機会があると思うので覚えておいて損はないかもしれませんねぇ。。。







ディスカッション
コメント一覧
まだ、コメントがありません