Asepriteを初めて使い、ゲームの絵を制作する
今回のゲーム制作では、キャラクターのドット絵を何体か作成したいと思っているので、ドット絵ソフトも使ってみることにします。
| 前の記事 | 横スクロールアクションゲームTop | 次の記事 |
いろいろ迷った結果、ツイッタ―でAsepriteを高く評価しているつぶやきを見かけ、それを使用してみることにしました。
Asepriteは、ドット絵制作であれば、なかなか使いやすく、有料ですが、無料でも実は使用できるソフトなのです。
まだ私もちょびっとしか触れていませんが、ドット絵制作するなら結構オススメなソフトです。(win、macで使えちゃいます!)
無料で使いたい方は、Visual Studioを入れるなどしてコンパイルすれば使用できます。私はこの情報を知らなかったので有料で買っちゃいましたが。。。まあ1000円くらいの値段なのでこれくらいなら大した出費にはならないと思いますし、面倒な方は金の力で解決しましょう!
私はSteam経由で購入したので、コンパイルに関して知りたい方は他のサイトなどを参考にしてください。機会があれば私も試してみようと思う。win版を入れるときに。
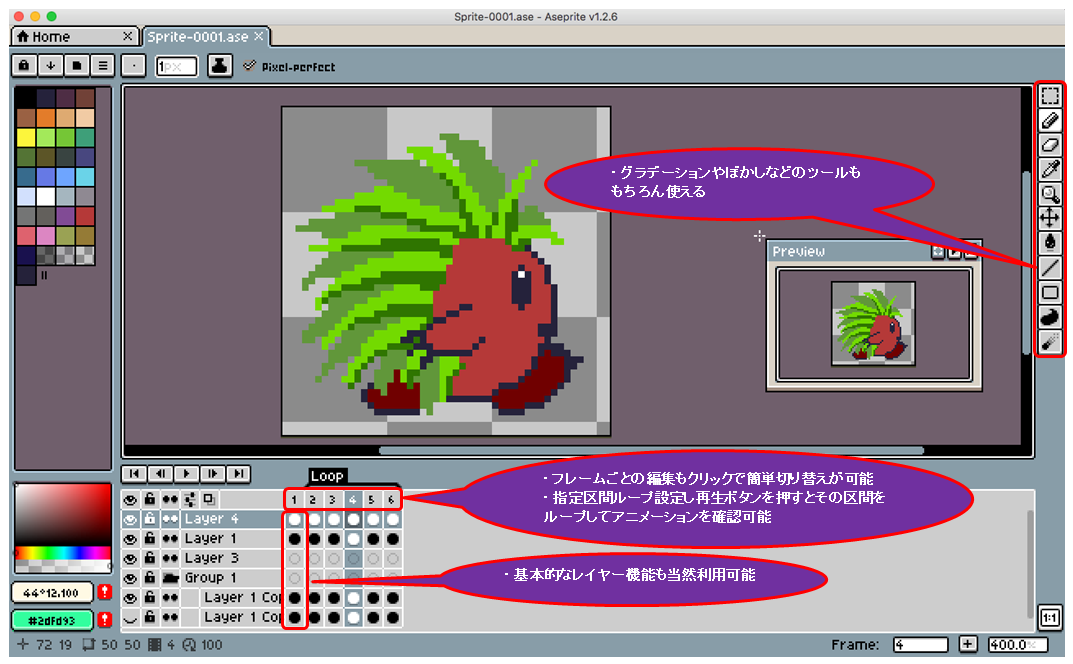
Asepriteを使用してて良いなと思った機能
Asepriteにはドット絵を制作するのに使える機能がたくさんついています。初めて私が使用して良いなと思った機能を少しだけ紹介します。
基本的なレイヤー機能はもちろん、アニメーションを制作するための機能がお手軽に利用できるところがかなり気に入りました。(Gimpだとアニメーションさせるのが面倒くさい)
アニメーションフレームごとに簡単に編集できる機能が備わっており、使いやすいです。

制作した画像は、gif画像として書き出しも可能だし、個々のpng画像として一度に書き出しも可能です。
また、フレームを横や縦に結合した画像も書き出すことができます。私のゲーム制作では結合した画像を使用するのでこれの使用方法をざっとメモ書き程度に記しておきます。(画像はmacですがwinでも恐らく同じ要領でしょう。)
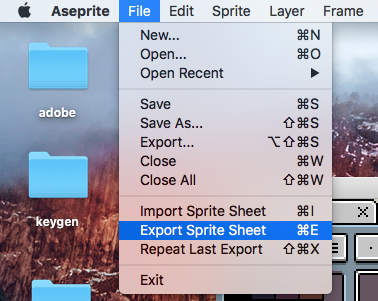
ファイルタブからExport Sprite Sheetを選択

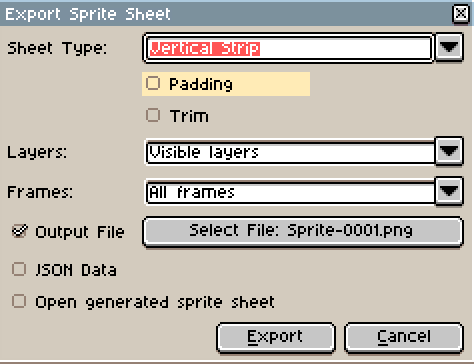
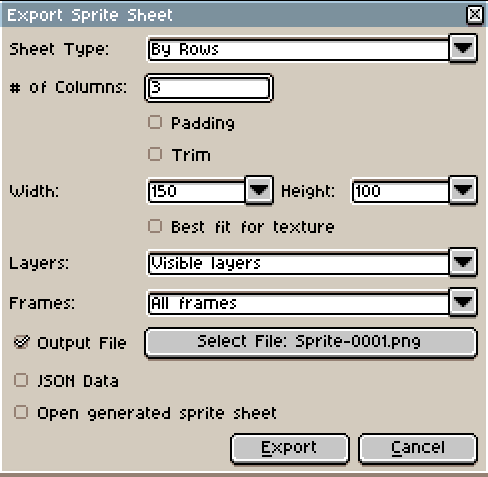
sheet typeは縦並びにするか横並びにするか、それとも2×3枚のような複数段構成にするのか等を指定します。

vertical stripは縦並び、holizontal stripは横並びで書き出し可能です。

output fileをチェックしてExportをクリック。上記の設定ならこんな形で画像が生成されます。

ゲームで使用する絵を制作
今回制作するキャラクターのドットは敵3体と自機キャラ1体の計4体です。
これらはAsepriteで地道に作っていきます。ただ面倒なのでアニメーション用に用意する枚数は数枚程度に終わらせます。

他にはステージを構成する背景やブロックなどのパーツ素材です。
まあ普通に面倒なので地面グラフィックや草、花、空等はこちらの記事で制作したときの物をそのまま使いまわすことにしましたw
上記に追加でブロック、山、木、タイトルロゴのグラフィックを用意しました。

グラフィックはそれぞれ
Gimpで地面、草、花、空、ブロック、木、タイトルロゴ
Asepriteで謎の草が生えた生き物、鳥、スライム、謎の植物、山、ネギ
を描いています。
んードット絵に関してはAsepriteがこれからのメインになっていきそうですね。
まだそれぞれのパーツを合わせ込みしていないのですが、合わなかったら少し改変するかもしれません。






ディスカッション
コメント一覧
まだ、コメントがありません